一、Octopress及Github简介
Octopress 是一款优秀的静态化博客系统,也是一个本地化的博客系统,Github为我们提供长期稳定的免费空间服务,但是Github空间不是一般意义上的PHP或者ASP空间。
Github 是一个代码托管空间,我们常用的一些PHP应用程序都无法在Github空间上运行。Octopress作为一个本地化的博客,官方将它简称为:“A blogging framework for hackers.”,也就是Octopress只适合那些经常玩Linux、写代码的朋友用的博客系统。
Octopress博客最大的优势就是静态化,不依赖脚本程序,没有MysqL等数据库,因此它可以在一些性能差的服务器或者虚拟空间上运行,在同等条件下打开页面的速度自然也是非常快。
Octopress支持自定义模板,可以markdown,文本文件写作、保存可以直接用dropbox等网盘来同步。另外它还可以让你有git版本控制功能。octopress还有个优点就是它的整个使用发布是个松耦合的结构,相信一些习惯了代码的朋友很喜欢。
二、安装Octopress运行的必要软件
- 官方首页:http://octopress.org
- 这里是RubyInstaller下载地址。
- 这里是DevKit下载地址。
安装好ruby后,win键+R,输入cmd进入控制台。可以输入ruby -version可查看ruby安装的本版信息。接着用CD的命令进入你存放DevKit的目录中,DevKit只需解压到一个文件夹:

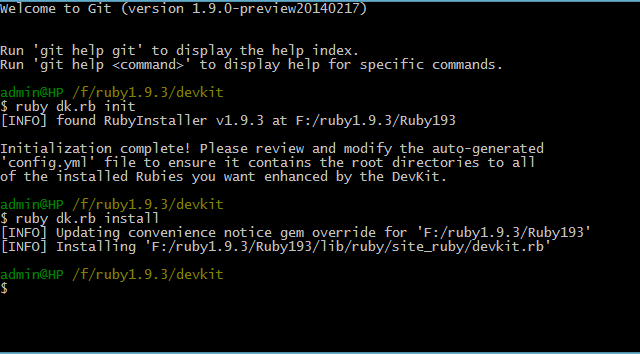
执行以下命令继续安装:
1 2 | |
之后会有如下输出:

虽然不知道这鸟玩意儿是作甚的,但是不执行的话,后面的bundle install是死活安装不了,会出现各种BUG,我试过的,作死!!!
接着cd到博客根目录,需要安装所需依赖:
1 2 | |
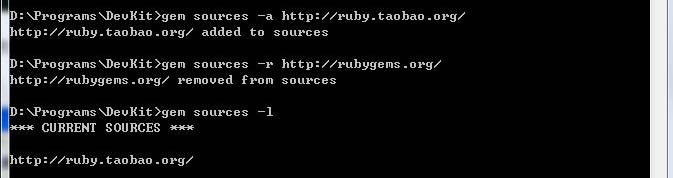
但是,在天朝这个国度,这个是行不通的。没办法,得改变一个软件更细源,右键—>git bash,输入:
1 2 3 | |

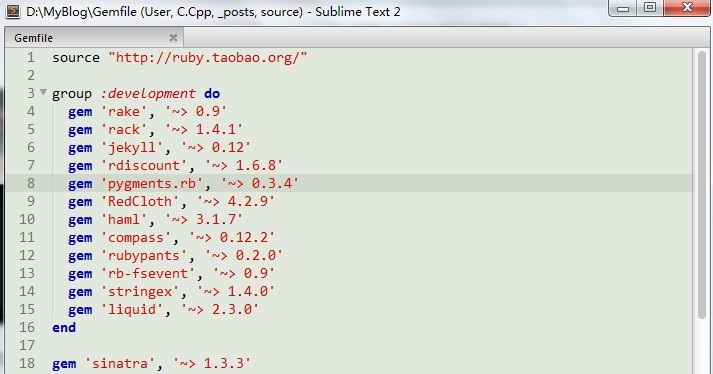
接着,打开Octopress安装目录下的D:\Blog\Gemfile,将第一行的source改成国内淘宝的http://ruby.taobao.org/

然后上边的依赖就可以正常安装了,TM 卡在这N久了~~
三、git 和 github 配置
1.先注册一个github账号,创建github pages创建一个新的Repository。这里须要重视的是,若是想要博客的首页是http://yourname.github.com则Repository的project name就必须是yourname.github.com。
四、代码部署与调试
生成静态代码命令:
1
| |
该命令会在public目录下生成博客的静态文件。接着运行如下命令会在本地启动一个服务,可通过浏览器访问http://localhost:5050进行查看
1
| |
访问端口可以在octopress博客代码根目录下(source分支)的rakefile文件中修改。
1 2 3 4 5 6 7 8 9 10 | |
